Table Of Contents
Kivy Basics(翻訳済み)¶
Installation of the Kivy environment(Kivy環境のインストール)¶
Kivyは、pygame、gstreameの、PIL、Cairo、そしてより多くのPythonライブラリに依存します。これらすべてを必要はありませんが、対応するプラットフォームに応じて、インストールするには苦労します。WindowsやMacOS Xのために、解凍して使用できるポータブルなパッケージを提供します。
“自分ですべてインストールする場合には、最低でも`Cython <http://cython.org>`_ と Pygame を持っていることを確認してください。pipでの一般的なインストールは以下のようになります:
pip install cython
pip install hg+http://bitbucket.org/pygame/pygame
pip install kivy
`開発バージョン<https://github.com/kivy/kivy>`_ はgitからダウンロードできます。:
git clone https://github.com/kivy/kivy
make
Create an application(アプリケーションを作成する)¶
Kivyアプリケーションの作成は簡単です:
サブクラス
AppクラスWidgetインスタンス(root widgetツリー)を返す、build()を実装しますクラスのインスタンスを行い、:meth:`~kivy.app.App.run`を呼びだします。
最小限のアプリケーションの例を示します:
import kivy
kivy.require('1.0.6') # replace with your current kivy version !
from kivy.app import App
from kivy.uix.label import Label
class MyApp(App):
def build(self):
return Label(text='Hello world')
if __name__ == '__main__':
MyApp().run()
例えば main.py という名前でテキストファイルで保存し、実行します。
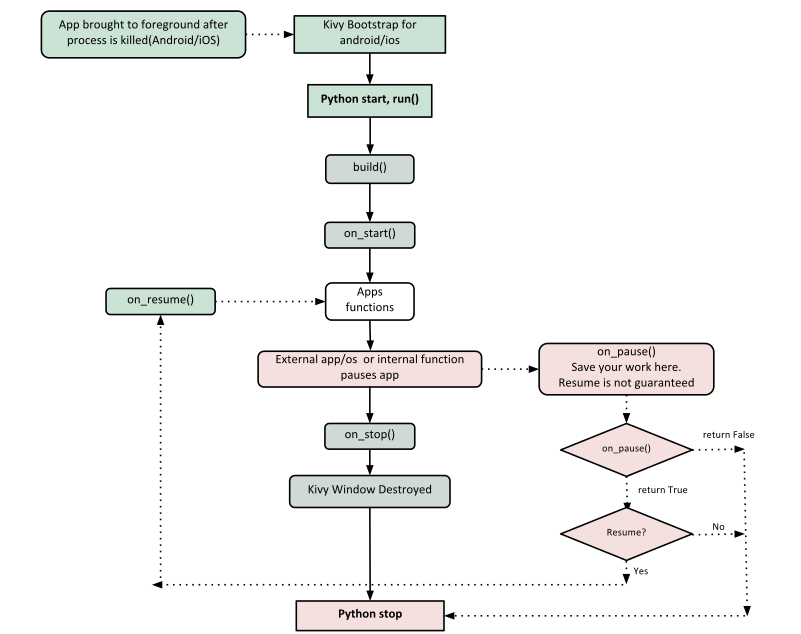
Kivy App Life Cycle(Kivy Appのライフサイクル)¶
まず第一に、Kivyのライフサイクルについて詳しくなりましょう。

おわかりのように、すべての意図や目的のためのエントリポイントはrun()メソッドで、今回は “MyApp().run()”です。それではコードにもどって三行目から開始してみましょう:
from kivy.app import App
アプリケーションのベースクラスは`App`クラスを継承することは必須です。 kivy_installation_dir/kivy/app.py に本体があります。
注釈
進めていくうちに、Kivy Appクラスが何をするかを深く掘り下げたい場合はapp.pyを開き、コードを開いて読み進めることをお勧めします。KivyはPythonを元にしており、ドキュメントはSphinxを使用してるので各クラスのドキュメントは実際のファイルになっています。
同様に2行目の:
from kivy.uix.label import Label
ここで注意すべき重要な点は、packages/classes がレイアウトされている方法です。 uix モジュールは、レイアウトやウィジェットなどのユーザーインターフェイス要素を保持している部分です。
5行目に移動して:
class MyApp(App):
Kivy Appの基本クラスを 定義している ところです。この行でアプリのMyAppの名前を変更する必要があります。
また7行目:
def build(self):
上の`Kivy Appのライフサイクル` で披露した図で強調したように、 Root Widget を初期化して返す関数です。8行目は実際に動作する内容:
return Label(text='Hello world')
ここでは「Hello World」のテキストラベルを初期化してインスタンスを返します。このラベルはAppのRoot Widgetになります。
注釈
Pythonは、コードブロックを示すためにインデントを使用しています。そのため9行目でクラスと関数の定義は終了してます。
11行目と12行目でアプリを実行します。
if __name__ == '__main__':
MyApp().run()
`MyApp`クラスは初期化され、run()メソッドが呼び出されます。Kivyアプリケーションは初期化されて起動します。
Running the application(アプリケーションの実行)¶
アプリケーションを実行するには、使用するオペレーティングシステムでの指示に従ってください:
- Linux
running a Kivy application on Linux の指示に従ってください:
$ python main.py- Windows
running a Kivy application on Windows の指示に従ってください:
$ python main.py # or C:\appdir>kivy.bat main.py- Mac OS X
:ref:` a Kivy application on OS X <osx-run-app>`の指示に従ってください:
$ kivy main.py- Android
Android上で実行するには補完すべきファイルがいくつかあります。さらに参考のため Create a package for Android(翻訳済み) を参照してください。
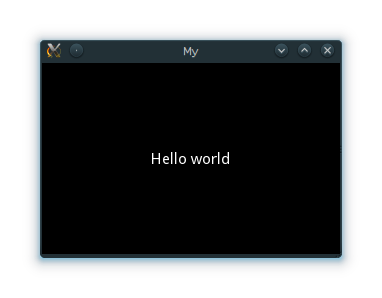
ウインドウが開くと、単一のラベル(「Hello World」テキスト)がウインドウエリア全体に表示されます。これで設定は完了です。

Customize the application(アプリケーションのカスタマイズ)¶
簡単なUserName/Passwordページを少しカスタマイズします。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
from kivy.uix.textinput import TextInput
class LoginScreen(GridLayout):
def __init__(self, **kwargs):
super(LoginScreen, self).__init__(**kwargs)
self.cols = 2
self.add_widget(Label(text='User Name'))
self.username = TextInput(multiline=False)
self.add_widget(self.username)
self.add_widget(Label(text='password'))
self.password = TextInput(password=True, multiline=False)
self.add_widget(self.password)
class MyApp(App):
def build(self):
return LoginScreen()
if __name__ == '__main__':
MyApp().run()
2行目で Gridlayout をimportします:
from kivy.uix.gridlayout import GridLayout
このクラスは9行目で定義される、Root Widget (LoginScreen) のベースで使用します。
class LoginScreen(GridLayout):
12行目のLoginScreenクラスで、`~kivy.widget.Widget.__init__`メソッドをオーバーロードしてwigdgetを追加し動作を定義するようにします:
def __init__(self, **kwargs):
super(LoginScreen, self).__init__(**kwargs)
一つ忘れないで欲しいのは、オリジナルのクラスの機能を実装するためにスーパーで呼び出すことです。またスーパーを呼び出すさいに、引数が内部的に使用しますので **kwargs は省略しないことをお勧めします
こえて15行目で:
self.cols = 2
self.add_widget(Label(text='User Name'))
self.username = TextInput(multiline=False)
self.add_widget(self.username)
self.add_widget(Label(text='password'))
self.password = TextInput(password=True, multiline=False)
self.add_widget(self.password)
GridLayoutに2つの子を管理するためにユーザー名とパスワードのために TextInput を追加します。
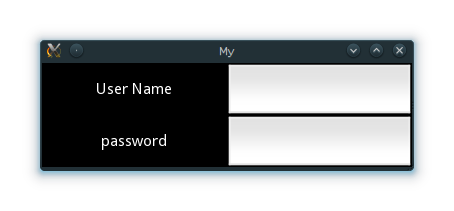
上のコードを実行すると以下のようなウィンドウが表示されます。

ウィンドウをリサイズしてみてください、画面上のwidgetは、何もしなくても、ウィンドウのサイズに応じて自分自身を調整することが理解できます。widgetがデフォルトでサイズのヒントを使用するためです。
上記のコードは、ユーザからの入力を処理しないと、検証や何らかの動作を行いません。Widget とセクションのサイズと位置について、後のセクションで深く掘り下げます。
