Table Of Contents
Architectural Overview(翻訳済み)¶
ソフトウェアエンジニアリングの視点からKivyの設計方法を説明するための時間を取りたいと思います。これは全体がどのように機能するかを一緒に理解する鍵になります。コードを見れば、大体のアイデアを取得できますが、そのアプローチでは大体のユーザーが気力をくじかされるので、このセクションでは、より詳細に実行する基本的な考え方を説明します。このセクションをスキップして後で参照してもよいですが、大まかな概要の理解のために流し読みすることを提案します。”
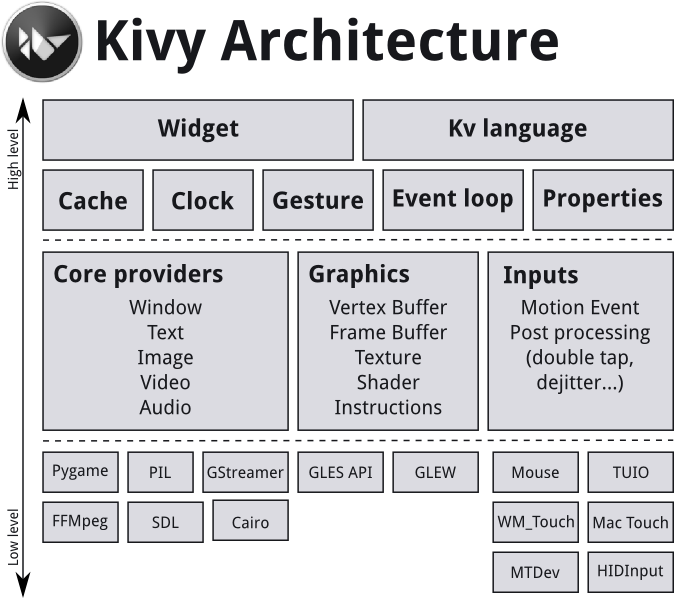
Kivyは、後で説明するいくつかのビルディングブロックで構成されています。アーキテクチャのグラフィカルな概要は次のとおりです:

Core Providers and Input Providers(コアプロバイダーと入力プロバイダー)¶
Kivyの内部を理解する鍵であるひとつのアイデアは、モジュール性と抽象化です。私たちは、ウィンドウを開き、画像やテキストを表示するやカメラから画像を取得するスペル修正や再生などの抽象的で 基本的なタスクを試みてください。これらの機能は コア タスクを呼び出します。APIは使用しやすく、拡張が簡単という両方の性質を兼ね備えています。コールするものに関して - -最も重要なことは、アプリの実行中にそれぞれのシナリオのおかげで特定のプロバイダで使用できるようになります。例えば、OSX、Linux、Windows上で、異なるコアタスクのための複数のネイティブAPIがあります。Kivyの側(中間通信層として機能する)でオペレーティングシステム側と通信するために特定のAPIのいずれかを使用するコードの一部をコア・プロバイダと呼んでいます。各プラットフォームに特化した コア・プロバイダ を使用することの利点は完全にOSによって公開される機能を活用してできる限り効率的に動かせる点です。またユーザーに選択するチャンスを与えます。さらに、いずれかのプラットフォームに入っているライブラリを使用して、Kivyディストリビューションのサイズを効果的に小さくしてパッケージ化を簡単にします。これはまた、Kivyの他のプラットフォームへの移植を簡単にします。Androidのポートは、ここから大幅に恩恵を受けました。
入力処理と同じコンセプトに従ってください。 インプットプロバイダは 、アップルのトラックパッド、TUIOまたはマウスエミュレータとして、特定の入力デバイスのサポートが追加されたコードの一部です。新しい入力デバイスのサポートを追加する必要がある場合は、デバイスからの入力データを読み込んでKivyの基本的なイベントに変換しした新しいクラスを提供できます。
Graphics(グラフィックス)¶
KivyのグラフィックAPIは、OpenGLを私達で抽象化したものです。Kivyは、OpenGLを使用してハードウェアアクセラレーションされた描画コマンドを発行します。しかし、OpenGLでコードを書くのは特に初心者では少し混乱するかもしれません。グラフィックAPIを提供する理由は、OpenGL(例:Canvas, Rectangleなど)では存在しない単純なメタファーを使って描画できるようにするためです。
すべてのwidgetはパフォーマンスの理由から、Cレベルで実装されるグラフィック APIを使用します。
グラフィックAPIの別の利点は、問題あるコードを描画コマンドで自動的に最適化する機能があります。OpenGLのチューニングの専門家でないのならば特に便利です。多くの場合、描画コードをより効率的にします。
もちろん希望する場合は、生のOpenGLのコマンドを使用できます。私たちのターゲットバージョンは、すべてのデバイス上でOpenGL2.0 ES(GLES2)ですので、クロスプラットフォームの互換性を保ちたいのならばGLES2機能を使用することをお勧めします。
Core(コア)¶
コアパッケージ内のコードは、次のような一般的に使用される機能を提供します:
- Clock(クロック)
タイマーイベントをスケジュールするためにクロックを使用できます。ワンショット(一回きりの)タイマーと周期タイマーの両方がサポートされています。
- Cache(キャッシュ)
頻繁に使用するものをキャッシュする必要がある場合、自分で書くかわりにクラスを使用できます。
- Gesture Detection(ジェスチャーの検出)
円や四角形などのストロークの様々な種類を検出するために使用できる簡単なジェスチャー認識を出力します。自身でストロークを検出することをトレーニングできます。
- Kivy Language
Kivy Languageは容易で効率的なユーザ・インターフェースを記述するために使用されます。
- Properties(プロパティ)
Pythonで知っている可能性がありますが、ここで言っているのは通常のプロパティではありません。ユーザーインターフェースの説明を使用してwidget コードをリンクする独自のpropertyクラスです。
UIX (Widgets & Layouts)¶
UIXモジュールはユーザー・インターフェースをすばやく作成するために再利用できる、一般的によく使用されるwidgetとlayoutsが含まれています。
- Widgets
widgetsはいくつかの種類の機能を提供するためにプログログラムに追加するユーザーインターフェイス要素です。これは目には見えません。例えばファイルブラウザで、ボタン、スライダー、押したときの場合がそうです。WidgetsはMotionEventsを受信します。
- Layouts(レイアウト)
Layoutsを使用してwidgetを配置します。widgetの座標をもちろん自分で計算することも可能ですが、多くの場合、既製のレイアウトのいずれかを使用する方が便利です。例えば、Grid Layouts や Box Layoutsです。レイアウトをネストすることもできます。
Modules(モジュール)¶
最新のWebブラウザを使用し、いくつかのアドオンでカスタマイズしたことがある場合は、モジュールクラスの背後にある基本的な考え方を知っています。moduleは、オリジナルの作者がmoduleをインクルードされていない場合でもKivyプログラムに機能を加えるのに使用できます。
例えばFPSはいくつかのグラフのFPSを元のアププリケーションを描画する時間を表示したmoduleです。
また独自のmoduleを作成できます。
Input Events (Touches)¶
Kivyは、タッチ、マウス、TUIOまたは類似の異なる入力タイプとソースを抽象化します。これらの入力タイプのすべてに共通しているのは任意の個々の入力イベントと2D画面上の座標を関連付けできるということです。(例えばこのような簡単にあなたのデバイスの傾きを測定する、加速度計のような入力デバイスのインプットはこの種の入力が個別に処理される2D座標を見つけられません。以下では、我々は前者のタイプについて説明します。)
これらの入力タイプはすべて、Touch()クラスのインスタンスで表現されます。(注意:これは指のタッチだけでなく他のすべての入力タイプにも参照されます。簡略化のためにTouchと呼ばれます。ユーザーインターフェイスや画面を触れる何かを考えてください。)
- Down
Touchは、それが最初に表示される瞬間に、一度だけダウンします。
- Move
Touchは潜在的に無限の時間のためにこの状態になります。Touchは、その生存期間中にこの状態にする必要はありません。「Move」は、Touchの変更のたびに2次元座標を発生します。
- Up
“Touchは、最高1回上がるか、または上がりません。実際には、誰もが永遠に画面上で指を保持しようとしないので、ほとんどの場合、Upイベントを受け取りますが保証されません。ユーザーが使用する入力ソースを知っている場合、状態が入力に依存するこかどうかを知ることが出来ます。
Widgets and Event Dispatching(Widgets と Event Dispatching)¶
widget は、多くの場合、ユーザが対話するプログラムの一部を記述するために、GUIプログラミングコンテキストで使用されています。 Kivyで は、widgetは入力イベントを受け取るのが目的です。必ずしも画面上に表示表現を持っている必要はありません。全てのwidgetはwidgetツリーに配置されています(コンピュータサイエンスの授業で教えるツリーデータ構造を持つ)。一つのwidgetは子widgetまたはnoneのいずれかの番号を持つことができます。正確には親widgetを持っていないツリーの最上部にあるroot widgetは、すべての他のwidgetは、直接または間接的にこのwidgetの子になりす。(rootと呼ばれる理由です)
新たな入力データが利用可能である場合、Kivyは、タッチごとに1つのイベントを送信します。widgetツリーのroot widgetは、最初のイベントを受け取ります。on_touch_moveまたはon_touch_upイベントハンドラで、on_touch_downに対応するroot widgetはtouchの状態に応じてon_touch_down、on_touch_moveまたはon_touch_upイベントで、呼び出されることになるroot widgetにディスパッチ(引数としてtouch)されます。
ツリー内の各widget(ルートウィジェットを含む)は、イベントを渡すためにダイジェストまたはパスのどちらかを選択できます。イベントハンドラがTrueを返した場合は、イベントが消費され、適切に処理されていることを意味します。それ以上の処理は、このイベントに起こりません。それ以外の場合は、イベントハンドラは、各イベントハンドラのスーパークラスの実装を呼び出すことによって、自身の子の上のwidgetを渡します。基本Widgetクラスまでのすべての道に対して行います。 - そのtouchイベントハンドラに - しかし、何もその子たちにtouchを渡しません。
# This is analogous for move/up:
def on_touch_down(self, touch):
for child in self.children[:]:
if child.dispatch('on_touch_down', touch):
return True
実際は最初に思っていたよりもはるかに簡単です。ナイスなアプリケーションを迅速に作成するために使用できる方法の例を次のセクションで説明します。
しばしば、widgetがtouchを監視する画面の領域を制限することになるでしょう。実現するために、ウィジェットのcollide_point()メソッドを使用できます。”単にtouchの座標を通過するとTouchのTrueが、一方「watch」またはFalseの範囲内にある場合にはTrueを返します。デフォルトでは、画面上のwidgetの座標(X&Y),とサイズ(幅&高さ)によって記述されている矩形領域をチェックしていますが、独自のクラスでこのビヘイビアをオーバーライドできます。
