Table Of Contents
Settings (翻訳中)¶
バージョン 1.0.7 で追加.
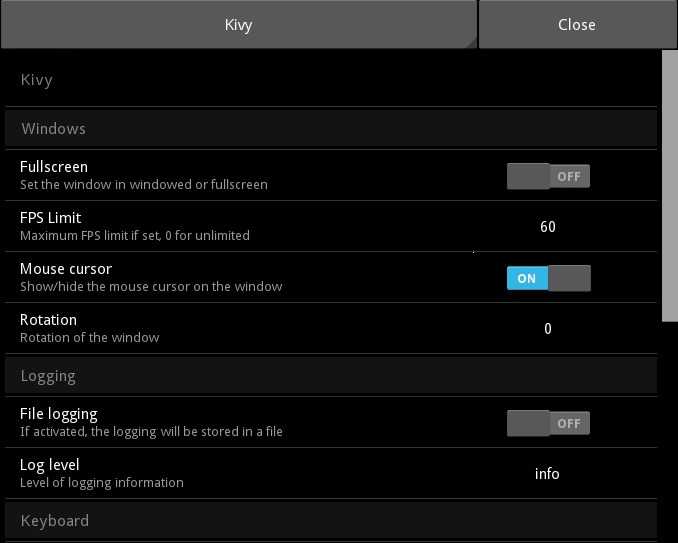
このモジュールは、パラメータやプリファレンス (Preferences) 設定用の Settings インターフェースをあなたのアプリに加えるための、完全かつ拡張可能な枠組みを提供してくれます。デフォルトでは、このインターフェースは SettingsWithSpinner を使用しますが、これは上部にある Spinner から成り立っていて、下部にある個々の設定用パネル間の切替を可能とします。代替手段については Different panel layouts(様々なパネルのレイアウト) を見てください。

SettingsPanel クラスにより、設定可能なオプションのグループを表現することができます。パネルが追加されると、Settings クラスは SettingsPanel.title プロパティを読み込み、パネルに対応したサイドバー(あるいはタブなど)のボタンのタイトルとします。 SettingsPanel は ConfigParser (コンフィグパーサ) インスタンスを制御します。
パネルはJSON定義ファイルから自動的に生成することもできます:設定と、対応するセクション・キーを ConfigParser インスタンスに渡すだけです!
Settings はアプリクラス( App )にも組み込まれています。Kivyのコアな部分に関して設定するには、 Settings.add_kivy_panel() メソッドを使ってください。
JSON からパネルを作成¶
JSONファイルからパネルを作るには、以下の2つが必要です:
ConfigParserインスタンス (すべてのオプションについて、setdefaultsメソッドによってデフォルト値が指定されていなければならない)JSONファイル
警告
Kivyのコンフィグパーサクラスである、 kivy.config.ConfigParser を使わなければなりません。Python標準の ConfigParser は、ここでは使えません。
ConfigParser オブジェクトを生成し、それを操作しなければなりません。SettingPanel は関連づけられた ConfigParser オブジェクトから値を読み込みます。JSONファイルに現れるすべてのオプションについて、(setdefaults によって)デフォルト値が設定されていることを確認してください。
JSONファイルは変更可能な設定に関して、情報を構造的に保持します。以下は例です:
[
{
"type": "title",
"title": "Windows"
},
{
"type": "bool",
"title": "Fullscreen",
"desc": "Set the window in windowed or fullscreen",
"section": "graphics",
"key": "fullscreen",
"true": "auto"
}
]
ルートにあるリストの各要素は、ユーザが変更可能な設定を表しています。”type”キーのみが必須のキーです:次の表に示すように、”type”キーの値によって関連づけられたクラスのインスタンスが生成され、設定に用いられます。”type”以外のキーは、そのクラスの対応したプロパティに割り当てられます。
Type 関連づけられたクラス
title SettingTitlebool SettingBooleannumeric SettingNumericoptions SettingOptionsstring SettingStringpath SettingPathバージョン 1.1.0 で追加:
SettingPathが追加されました。
上記のJSONの例では、最初の要素の “type” キーの値は “title” です。これにより、 SettingTitle クラスのインスタンスが生成され、残りのキーと値の対が、このクラスのプロパティの値に適用されます。この場合は “title” キーの値が “Windows” となっているので、このパネルにおける title プロパティの値は、 “Windows” になるのです。
Settings インスタンスに JSON を流し込むには、 Settings.add_json_panel() メソッドを使いましょう。これは自動的に SettingsPanel インスタンスを生成し、それを Settings インスタンスに追加します:
from kivy.config import ConfigParser
config = ConfigParser()
config.read('myconfig.ini')
s = Settings()
s.add_json_panel('My custom panel', config, 'settings_custom.json')
s.add_json_panel('Another panel', config, 'settings_test2.json')
# then use the s as a widget...
Different panel layouts(様々なパネルのレイアウト)¶
A kivy App can automatically create and display a
Settings instance. See the settings_cls
documentation for details on how to choose which settings class to
display.
Several pre-built settings widgets are available. All except
SettingsWithNoMenu include close buttons triggering the
on_close event.
Settings: Displays settings with a sidebar at the left to switch between json panels.SettingsWithSidebar: A trivial subclass ofSettings.SettingsWithSpinner: Displays settings with a spinner at the top, which can be used to switch between json panels. UsesInterfaceWithSpinneras theinterface_cls. This is the default behavior from Kivy 1.8.0.SettingsWithTabbedPanel: Displays json panels as individual tabs in aTabbedPanel. UsesInterfaceWithTabbedPanelas theinterface_cls.SettingsWithNoMenu: Displays a single json panel, with no way to switch to other panels and no close button. This makes it impossible for the user to exit unlessclose_settings()is overridden with a different close trigger! UsesInterfaceWithNoMenuas theinterface_cls.
You can construct your own settings panels with any layout you choose
by setting Settings.interface_cls. This should be a widget
that displays a json settings panel with some way to switch between
panels. An instance will be automatically created by Settings.
Interface widgets may be anything you like, but must have a method
add_panel that receives newly created json settings panels for the
interface to display. See the documentation for
InterfaceWithSidebar for more information. They may
optionally dispatch an on_close event, for instance if a close button
is clicked. This event is used by Settings to trigger its own
on_close event.
For a complete, working example, please see
kivy/examples/settings/main.py.
-
class
kivy.uix.settings.Settings(*args, **kargs)[ソース]¶ ベースクラス:
kivy.uix.boxlayout.BoxLayoutSettings UI. Check module documentation for more information on how to use this class.
Events: - on_config_change: ConfigParser instance, section, key, value
Fired when the section’s key-value pair of a ConfigParser changes.
- on_close
Fired by the default panel when the Close button is pressed.
-
add_interface()[ソース]¶ (Internal) creates an instance of
Settings.interface_cls, and sets it tointerface. When json panels are created, they will be added to this interface which will display them to the user.
-
add_json_panel(title, config, filename=None, data=None)[ソース]¶ Create and add a new
SettingsPanelusing the configuration config with the JSON definition filename.Check the JSON からパネルを作成 section in the documentation for more information about JSON format and the usage of this function.
-
add_kivy_panel()[ソース]¶ Add a panel for configuring Kivy. This panel acts directly on the kivy configuration. Feel free to include or exclude it in your configuration.
See
use_kivy_settings()for information on enabling/disabling the automatic kivy panel.
-
create_json_panel(title, config, filename=None, data=None)[ソース]¶ Create new
SettingsPanel.バージョン 1.5.0 で追加.
Check the documentation of
add_json_panel()for more information.
-
interface¶ (internal) Reference to the widget that will contain, organise and display the panel configuration panel widgets.
interfaceis anObjectPropertyand defaults to None.
-
interface_cls¶ The widget class that will be used to display the graphical interface for the settings panel. By default, it displays one Settings panel at a time with a sidebar to switch between them.
interface_clsis anObjectPropertyand defaults toInterfaceWithSidebar.バージョン 1.8.0 で変更: If you set a string, the
Factorywill be used to resolve the class.
-
class
kivy.uix.settings.SettingsPanel(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.gridlayout.GridLayoutThis class is used to contruct panel settings, for use with a
Settingsinstance or subclass.-
config¶ A
kivy.config.ConfigParserinstance. See module documentation for more information.
-
get_value(section, key)[ソース]¶ Return the value of the section/key from the
configConfigParser instance. This function is used bySettingItemto get the value for a given section/key.If you don’t want to use a ConfigParser instance, you might want to override this function.
-
-
class
kivy.uix.settings.SettingItem(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.floatlayout.FloatLayoutBase class for individual settings (within a panel). This class cannot be used directly; it is used for implementing the other setting classes. It builds a row with a title/description (left) and a setting control (right).
Look at
SettingBoolean,SettingNumericandSettingOptionsfor usage examples.Events: - on_release
Fired when the item is touched and then released.
-
content¶ (internal) Reference to the widget that contains the real setting. As soon as the content object is set, any further call to add_widget will call the content.add_widget. This is automatically set.
contentis anObjectPropertyand defaults to None.
-
desc¶ Description of the setting, rendered on the line below the title.
descis aStringPropertyand defaults to None.
-
disabled¶ Indicate if this setting is disabled. If True, all touches on the setting item will be discarded.
disabledis aBooleanPropertyand defaults to False.
-
key¶ Key of the token inside the
sectionin theConfigParserinstance.keyis aStringPropertyand defaults to None.
-
panel¶ (internal) Reference to the SettingsPanel for this setting. You don’t need to use it.
panelis anObjectPropertyand defaults to None.
-
section¶ Section of the token inside the
ConfigParserinstance.sectionis aStringPropertyand defaults to None.
-
selected_alpha¶ (internal) Float value from 0 to 1, used to animate the background when the user touches the item.
selected_alphais aNumericPropertyand defaults to 0.
-
title¶ Title of the setting, defaults to ‘<No title set>’.
titleis aStringPropertyand defaults to ‘<No title set>’.
-
value¶ Value of the token according to the
ConfigParserinstance. Any change to this value will trigger aSettings.on_config_change()event.valueis anObjectPropertyand defaults to None.
-
class
kivy.uix.settings.SettingString(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingItemImplementation of a string setting on top of a
SettingItem. It is visualized with aLabelwidget that, when clicked, will open aPopupwith aTextinputso the user can enter a custom value.-
popup¶ (internal) Used to store the current popup when it’s shown.
popupis anObjectPropertyand defaults to None.
-
textinput¶ (internal) Used to store the current textinput from the popup and to listen for changes.
textinputis anObjectPropertyand defaults to None.
-
-
class
kivy.uix.settings.SettingPath(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingItemImplementation of a Path setting on top of a
SettingItem. It is visualized with aLabelwidget that, when clicked, will open aPopupwith aFileChooserListViewso the user can enter a custom value.バージョン 1.1.0 で追加.
-
dirselect¶ Whether to allow selection of directories.
dirselectis aBooleanPropertyand defaults to True.バージョン 1.10.0 で追加.
-
popup¶ (internal) Used to store the current popup when it is shown.
popupis anObjectPropertyand defaults to None.
Whether to show ‘hidden’ filenames. What that means is operating-system-dependent.
show_hiddenis anBooleanPropertyand defaults to False.バージョン 1.10.0 で追加.
-
textinput¶ (internal) Used to store the current textinput from the popup and to listen for changes.
textinputis anObjectPropertyand defaults to None.
-
-
class
kivy.uix.settings.SettingBoolean(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingItemImplementation of a boolean setting on top of a
SettingItem. It is visualized with aSwitchwidget. By default, 0 and 1 are used for values: you can change them by settingvalues.-
values¶ Values used to represent the state of the setting. If you want to use “yes” and “no” in your ConfigParser instance:
SettingBoolean(..., values=['no', 'yes'])
警告
You need a minimum of two values, the index 0 will be used as False, and index 1 as True
valuesis aListPropertyand defaults to [‘0’, ‘1’]
-
-
class
kivy.uix.settings.SettingNumeric(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingStringImplementation of a numeric setting on top of a
SettingString. It is visualized with aLabelwidget that, when clicked, will open aPopupwith aTextinputso the user can enter a custom value.
-
class
kivy.uix.settings.SettingOptions(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingItemImplementation of an option list on top of a
SettingItem. It is visualized with aLabelwidget that, when clicked, will open aPopupwith a list of options from which the user can select.-
options¶ List of all availables options. This must be a list of “string” items. Otherwise, it will crash. :)
optionsis aListPropertyand defaults to [].
-
popup¶ (internal) Used to store the current popup when it is shown.
popupis anObjectPropertyand defaults to None.
-
-
class
kivy.uix.settings.SettingTitle(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.label.LabelA simple title label, used to organize the settings in sections.
-
class
kivy.uix.settings.SettingsWithSidebar(*args, **kargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingsA settings widget that displays settings panels with a sidebar to switch between them. This is the default behaviour of
Settings, and this widget is a trivial wrapper subclass.
-
class
kivy.uix.settings.SettingsWithSpinner(*args, **kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingsA settings widget that displays one settings panel at a time with a spinner at the top to switch between them.
-
class
kivy.uix.settings.SettingsWithTabbedPanel(*args, **kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingsA settings widget that displays settings panels as pages in a
TabbedPanel.
-
class
kivy.uix.settings.SettingsWithNoMenu(*args, **kwargs)[ソース]¶ ベースクラス:
kivy.uix.settings.SettingsA settings widget that displays a single settings panel with no Close button. It will not accept more than one Settings panel. It is intended for use in programs with few enough settings that a full panel switcher is not useful.
警告
This Settings panel does not provide a Close button, and so it is impossible to leave the settings screen unless you also add other behaviour or override
display_settings()andclose_settings().
-
class
kivy.uix.settings.InterfaceWithSidebar(*args, **kwargs)[ソース]¶ ベースクラス:
kivy.uix.boxlayout.BoxLayoutThe default Settings interface class. It displays a sidebar menu with names of available settings panels, which may be used to switch which one is currently displayed.
See
add_panel()for information on the method you must implement if creating your own interface.This class also dispatches an event ‘on_close’, which is triggered when the sidebar menu’s close button is released. If creating your own interface widget, it should also dispatch such an event which will automatically be caught by
Settingsand used to trigger its own ‘on_close’ event.-
add_panel(panel, name, uid)[ソース]¶ This method is used by Settings to add new panels for possible display. Any replacement for ContentPanel must implement this method.
Parameters: - panel:
SettingsPanel It should be stored and the interface should provide a way to switch between panels.
- name:
The name of the panel as a string. It may be used to represent the panel but isn’t necessarily unique.
- uid:
A unique int identifying the panel. It should be used to identify and switch between panels.
- panel:
-
content¶ (internal) A reference to the panel display widget (a
ContentPanel).contentis anObjectPropertyand defaults to None.
(internal) A reference to the sidebar menu widget.
menuis anObjectPropertyand defaults to None.
-
-
class
kivy.uix.settings.ContentPanel(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.scrollview.ScrollViewA class for displaying settings panels. It displays a single settings panel at a time, taking up the full size and shape of the ContentPanel. It is used by
InterfaceWithSidebarandInterfaceWithSpinnerto display settings.-
add_panel(panel, name, uid)[ソース]¶ This method is used by Settings to add new panels for possible display. Any replacement for ContentPanel must implement this method.
Parameters: - panel:
SettingsPanel It should be stored and displayed when requested.
- name:
The name of the panel as a string. It may be used to represent the panel.
- uid:
A unique int identifying the panel. It should be stored and used to identify panels when switching.
- panel:
-
container¶ (internal) A reference to the GridLayout that contains the settings panel.
containeris anObjectPropertyand defaults to None.
-
current_panel¶ (internal) A reference to the current settings panel.
current_panelis anObjectPropertyand defaults to None.
-
current_uid¶ (internal) A reference to the uid of the current settings panel.
current_uidis aNumericPropertyand defaults to 0.
-
on_current_uid(*args)[ソース]¶ The uid of the currently displayed panel. Changing this will automatically change the displayed panel.
Parameters: - uid:
A panel uid. It should be used to retrieve and display a settings panel that has previously been added with
add_panel().
-
panels¶ (internal) Stores a dictionary mapping settings panels to their uids.
panelsis aDictPropertyand defaults to {}.
-
-
class
kivy.uix.settings.MenuSidebar(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.floatlayout.FloatLayoutThe menu used by
InterfaceWithSidebar. It provides a sidebar with an entry for each settings panel, which the user may click to select.-
add_item(name, uid)[ソース]¶ This method is used to add new panels to the menu.
Parameters: - name:
The name (a string) of the panel. It should be used to represent the panel in the menu.
- uid:
The name (an int) of the panel. It should be used internally to represent the panel and used to set self.selected_uid when the panel is changed.
(internal) Reference to the GridLayout that contains individual settings panel menu buttons.
buttons_layoutis anObjectPropertyand defaults to None.
(internal) Reference to the widget’s Close button.
buttons_layoutis anObjectPropertyand defaults to None.
-
on_selected_uid(*args)[ソース]¶ (internal) unselects any currently selected menu buttons, unless they represent the current panel.
-
selected_uid¶ The uid of the currently selected panel. This may be used to switch between displayed panels, e.g. by binding it to the
current_uidof aContentPanel.selected_uidis aNumericPropertyand defaults to 0.
-
