Table Of Contents
PageLayout¶

The PageLayout class is used to create a simple multi-page
layout, in a way that allows easy flipping from one page to another using
borders.
PageLayout does not currently honor the
size_hint,
size_hint_min,
size_hint_max, or
pos_hint properties.
バージョン 1.8.0 で追加.
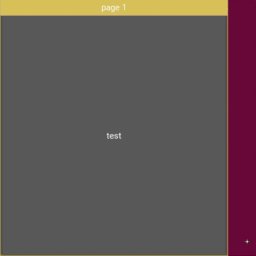
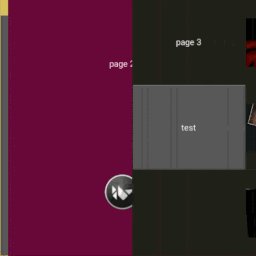
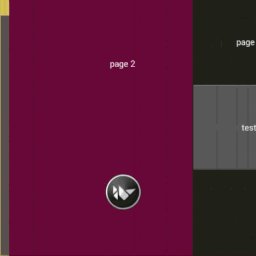
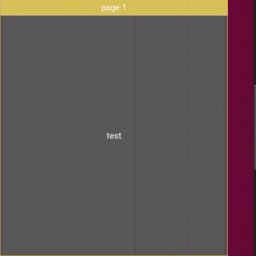
Example:
PageLayout:
Button:
text: 'page1'
Button:
text: 'page2'
Button:
text: 'page3'
Transitions from one page to the next are made by swiping in from the border
areas on the right or left hand side. If you wish to display multiple widgets
in a page, we suggest you use a containing layout. Ideally, each page should
consist of a single layout widget that contains the remaining
widgets on that page.
-
class
kivy.uix.pagelayout.PageLayout(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.layout.LayoutPageLayout class. See module documentation for more information.
-
border¶ The width of the border around the current page used to display the previous/next page swipe areas when needed.
borderis aNumericPropertyand defaults to 50dp.
-
page¶ The currently displayed page.
pageis aNumericPropertyand defaults to 0.
-
swipe_threshold¶ The thresold used to trigger swipes as percentage of the widget size.
swipe_thresholdis aNumericPropertyand defaults to .5.
-
