Table Of Contents
Scatter¶

Scatter is used to build interactive widgets that can be translated,
rotated and scaled with two or more fingers on a multitouch system.
Scatter has its own matrix transformation: the modelview matrix is changed before the children are drawn and the previous matrix is restored when the drawing is finished. That makes it possible to perform rotation, scaling and translation over the entire children tree without changing any widget properties. That specific behavior makes the scatter unique, but there are some advantages / constraints that you should consider:
- The children are positioned relative to the scatter similarly to a
RelativeLayout. So when dragging the scatter, the position of the children don’t change, only the position of the scatter does. - The scatter size has no impact on the size of it’s children.
- If you want to resize the scatter, use scale, not size (read #2). Scale transforms both the scatter and its children, but does not change size.
- The scatter is not a layout. You must manage the size of the children yourself.
For touch events, the scatter converts from the parent matrix to the scatter
matrix automatically in on_touch_down/move/up events. If you are doing things
manually, you will need to use to_parent() and
to_local().
Usage¶
By default, the Scatter does not have a graphical representation: it is a
container only. The idea is to combine the Scatter with another widget, for
example an Image:
scatter = Scatter()
image = Image(source='sun.jpg')
scatter.add_widget(image)
Control Interactions¶
By default, all interactions are enabled. You can selectively disable them using the do_rotation, do_translation and do_scale properties.
Disable rotation:
scatter = Scatter(do_rotation=False)
Allow only translation:
scatter = Scatter(do_rotation=False, do_scale=False)
Allow only translation on x axis:
scatter = Scatter(do_rotation=False, do_scale=False,
do_translation_y=False)
Automatic Bring to Front¶
If the Scatter.auto_bring_to_front property is True, the scatter
widget will be removed and re-added to the parent when it is touched
(brought to front, above all other widgets in the parent). This is useful
when you are manipulating several scatter widgets and don’t want the active
one to be partially hidden.
Scale Limitation¶
We are using a 32-bit matrix in double representation. That means we have a limit for scaling. You cannot do infinite scaling down/up with our implementation. Generally, you don’t hit the minimum scale (because you don’t see it on the screen), but the maximum scale is 9.99506983235e+19 (2^66).
You can also limit the minimum and maximum scale allowed:
scatter = Scatter(scale_min=.5, scale_max=3.)
Behavior¶
バージョン 1.1.0 で変更: If no control interactions are enabled, then the touch handler will never return True.
-
class
kivy.uix.scatter.Scatter(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.widget.WidgetScatter class. See module documentation for more information.
Events: - on_transform_with_touch:
Fired when the scatter has been transformed by user touch or multitouch, such as panning or zooming.
- on_bring_to_front:
Fired when the scatter is brought to the front.
バージョン 1.9.0 で変更: Event on_bring_to_front added.
バージョン 1.8.0 で変更: Event on_transform_with_touch added.
-
apply_transform(trans, post_multiply=False, anchor=(0, 0))[ソース]¶ Transforms the scatter by applying the “trans” transformation matrix (on top of its current transformation state). The resultant matrix can be found in the
transformproperty.Parameters: - trans:
Matrix. Transformation matix to be applied to the scatter widget.
- anchor: tuple, defaults to (0, 0).
The point to use as the origin of the transformation (uses local widget space).
- post_multiply: bool, defaults to False.
If True, the transform matrix is post multiplied (as if applied before the current transform).
Usage example:
from kivy.graphics.transformation import Matrix mat = Matrix().scale(3, 3, 3) scatter_instance.apply_transform(mat)
- trans:
-
auto_bring_to_front¶ If True, the widget will be automatically pushed on the top of parent widget list for drawing.
auto_bring_to_frontis aBooleanPropertyand defaults to True.
-
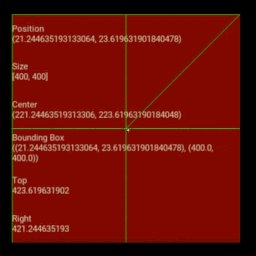
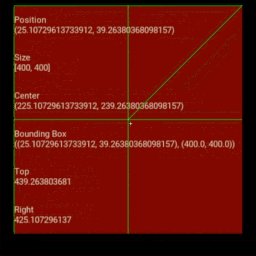
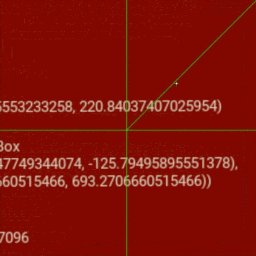
bbox¶ Bounding box of the widget in parent space:
((x, y), (w, h)) # x, y = lower left corner
bboxis anAliasProperty.
-
do_collide_after_children¶ If True, the collision detection for limiting the touch inside the scatter will be done after dispaching the touch to the children. You can put children outside the bounding box of the scatter and still be able to touch them.
バージョン 1.3.0 で追加.
-
do_rotation¶ Allow rotation.
do_rotationis aBooleanPropertyand defaults to True.
-
do_scale¶ Allow scaling.
do_scaleis aBooleanPropertyand defaults to True.
-
do_translation¶ Allow translation on the X or Y axis.
do_translationis anAliasPropertyof (do_translation_x+do_translation_y)
-
do_translation_x¶ Allow translation on the X axis.
do_translation_xis aBooleanPropertyand defaults to True.
-
do_translation_y¶ Allow translation on Y axis.
do_translation_yis aBooleanPropertyand defaults to True.
-
on_bring_to_front(touch)[ソース]¶ Called when a touch event causes the scatter to be brought to the front of the parent (only if
auto_bring_to_frontis True)Parameters: - touch:
The touch object which brought the scatter to front.
バージョン 1.9.0 で追加.
-
on_transform_with_touch(touch)[ソース]¶ Called when a touch event has transformed the scatter widget. By default this does nothing, but can be overriden by derived classes that need to react to transformations caused by user input.
Parameters: - touch:
The touch object which triggered the transformation.
バージョン 1.8.0 で追加.
-
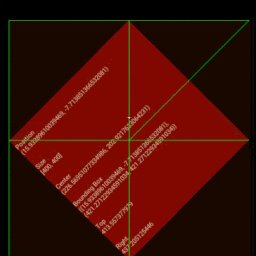
rotation¶ Rotation value of the scatter.
rotationis anAliasPropertyand defaults to 0.0.
-
scale¶ Scale value of the scatter.
scaleis anAliasPropertyand defaults to 1.0.
-
scale_max¶ Maximum scaling factor allowed.
scale_maxis aNumericPropertyand defaults to 1e20.
-
scale_min¶ Minimum scaling factor allowed.
scale_minis aNumericPropertyand defaults to 0.01.
-
transform¶ Transformation matrix.
transformis anObjectPropertyand defaults to the identity matrix.注釈
This matrix reflects the current state of the transformation matrix but setting it directly will erase previously applied transformations. To apply a transformation considering context, please use the
apply_transformmethod.
-
transform_inv¶ Inverse of the transformation matrix.
transform_invis anObjectPropertyand defaults to the identity matrix.
-
translation_touches¶ Determine whether translation was triggered by a single or multiple touches. This only has effect when
do_translation= True.translation_touchesis aNumericPropertyand defaults to 1.バージョン 1.7.0 で追加.
-
class
kivy.uix.scatter.ScatterPlane(**kwargs)[ソース]¶ ベースクラス:
kivy.uix.scatter.ScatterThis is essentially an unbounded Scatter widget. It’s a convenience class to make it easier to handle infinite planes.
