Table Of Contents
Animation(翻訳済み)¶
Animation と AnimationTransition は AnimationTransition をアニメーションさせるために使用されます。少なくともプロパティ名とターゲット値の指定が必要です。アニメーションを使用するには次の手順を実行します:
Animationオブジェクトの設定
WidgetでAnimation オブジェクトを使用する
Simple animation(シンプルなアニメーション)¶
Widgetのxまたはyの位置をアニメーションするにはWidget’s をアニメーションの最後に配置する場所のターゲットのx / y値を指定します:
anim = Animation(x=100, y=100)
anim.start(widget)
duration の指定がない場合アニメーションは1秒間続きます。 anim.start() iがコールされるとWidgetは現在のx / yの位置から (100, 100)にスムーズに移動します。
Multiple properties and transitions(複数のプロパティとトランジッション)¶
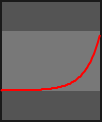
transition (または t= ショートカット)を使用することで複数のプロパティをアニメーション化してビルトインまたはカスタムトランジション関数を使用できます。たとえば ‘in_quad’ トランジションを使用して位置とサイズをアニメーションするには:
anim = Animation(x=50, size=(80, 80), t='in_quad')
anim.start(widget)
t= パラメータには、AnimationTransition クラス内のメソッドの文字列名または独自のアニメーション関数を指定できます。
Sequential animation(シーケンシャルアニメーション)¶
アニメーションを順番に実行するには ‘+’ 演算子を使用します。次の例では、1秒間にx=50 にアニメーションされた後の次の2秒間にサイズが(80,80)にアニメーションされます。
anim = Animation(x=50) + Animation(size=(80, 80), duration=2.)
anim.start(widget)
Parallel animation(パラレルアニメーション)¶
アニメーションを並行して実行するには ‘&’ 演算子を使用します。次の例では、位置を (80, 10) に1秒間アニメーションするのと平行してサイズを (800, 800)にアニメショーンします:
anim = Animation(pos=(80, 10))
anim &= Animation(size=(800, 800), duration=2.)
anim.start(widget)
同じプロパティでオーバーラップするアニメーションを作成した場合に予期しない結果が生じる可能性があることに注意してください。同じプロパティに複数のアニメーションを適用する場合は順番にスケジューリング( ‘+’ 演算子または*on_complete* コールバックを使用する)するか、 cancel_all メソッドを使用して以前のアニメーションをキャンセルする必要があります。
Repeating animation(リピートアニメーション)¶
バージョン 1.8.0 で追加.
注釈
現在 ‘シーケンス’ アニメーションのみ実装されています。
アニメーションの繰り返しを設定するには、単に Sequence.repeat プロパティを True に設定します:
anim = Animation(...) + Animation(...)
anim.repeat = True
anim.start(widget)
停止やキャンセルなどのアニメーションのフロー制御にはアニメーションモジュールの既存のメソッドを使用します。
-
class
kivy.animation.Animation(**kw)[ソース]¶ ベースクラス:
kivy.event.EventDispatcherWidgetをアニメーションさせるるために使用できるアニメーションの定義を作成します。
Parameters: - duration または d: float型でデフォルト値は1です。
アニメーションの長さで単位は秒です。
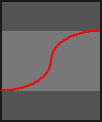
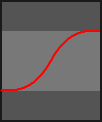
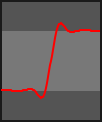
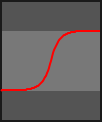
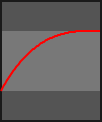
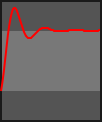
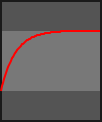
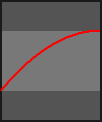
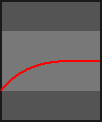
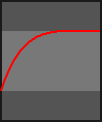
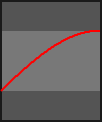
- transition または t: str 型または 関数です。
アニメーションプロパティのトランジッションの関数。これは、:class:`AnimationTransition のメソッドの名前にできます
- step または s: float型
アニメーションのミリ秒単位のステップ数です。デフォルト値は0です。つまり、フレームごとにアニメーションが更新されます。
アニメーションを更新する頻度を少なくするにはstepの値をfloatに設定します。たとえば30 FPSでアニメートする場合は、s = 1/30を使用します。
Events: - on_start`: animation, widget
Widgetでアニメーションが開始されたときに発火します。
- on_complete: animation, widget
Widgetでアニメーションが完了または停止したときに発火します。
- on_progress: animation, widget, 進捗
アニメーションの進み具合が変化したときに発火します。
バージョン 1.4.0 で変更: s/stepパラメータが追加されました。
バージョン 1.10.0 で変更: stepパラメーターのデフォルト値は1/60から0に変更になりました。
-
animated_properties¶ アニメーションに使用されたプロパティを返却します。
-
cancel(widget)[ソース]¶ 以前のwidgetに適用されていたアニメーションをキャンセルします。 on_complete イベントがトリガー されない 以外は
stopと同じ効果があります。バージョン 1.4.0 で追加.
-
static
cancel_all(widget, *largs)[ソース]¶ 特定のWidget /プロパティのリストに関係するすべてのアニメーションをキャンセルします。
cancelを参照してください。例えば:
anim = Animation(x=50) anim.start(widget) # and later Animation.cancel_all(widget, 'x')
バージョン 1.4.0 で追加.
-
cancel_property(widget, prop)[ソース]¶ アニメーションが実行中でもプロパティを削除します。削除されたプロパティはアニメーションされません。それがアニメーションされている唯一または最後のプロパティだった場合はアニメーションはキャンセルされます(
cancelを参照)バージョン 1.4.0 で追加.
-
duration¶ アニメーションの実行時間を返却します。
-
have_properties_to_animate(widget)[ソース]¶ Widgetがアニメーション用のプロパティを保持していた場合はTrueを返却します。
バージョン 1.8.0 で追加.
-
static
stop_all(widget, *largs)[ソース]¶ 特定のWidget /プロパティのリストに関係するすべてのアニメーションを停止します。
例えば:
anim = Animation(x=50) anim.start(widget) # and later Animation.stop_all(widget, 'x')
-
stop_property(widget, prop)[ソース]¶ アニメーションが実行中であってもプロパティを削除します。プロパティはアニメーションされません。それがアニメーション化されている唯一または最後のプロパティだった場合、アニメーションは停止します(
stopを参照してください)。
-
transition¶ アニメーションのトランジッションを返却します。
-
class
kivy.animation.AnimationTransition[ソース]¶ ベースクラス:
builtins.objectAnimationオブジェクトで使用するアニメーション関数のコレクションでう。 Clutterプロジェクト(https://developer.gnome.org/clutter/stable/ClutterAlpha.html)からKivyに移植された関数です。
各アニメーション関数の `progress`パラメータは0-1の範囲です。